¿Que es GIMP?
GIMP es un programa de manipulación de imágenes que ha ido evolucionando notablemente a lo largo del tiempo. Ha ido soportando formatos adicionales, sus herramientas son más potentes, y además es capaz de funcionar con extensiones o plugins y scripts.
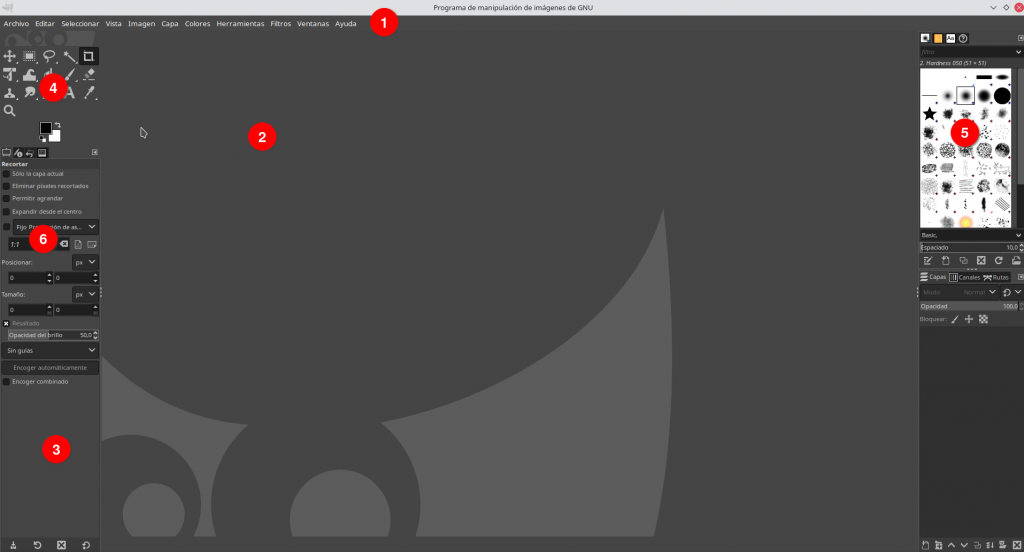
Partes de la interfaz de GIMP

1 La barra de menú de imagen. Todas las funcionalidades posibles de GIMP se encuentran en esta barra de menús, incluyendo las de la Caja de herramientas, cualquier operación sobre una capa, el lienzo, filtros, configurar la interfaz (menú Ventanas), y mucho más.
2 Ventana de imagen. Es sencillamente el área de trabajo. Donde estará el lienzo y todas las capas.
3 Diálogo empotrable Capas (activo). Es un panel de control para capas. Permite organizarlas, ordenarlas, ajustar el modo en que se superponen, su opacidad, … y mucho más. En en el resto de pestañas: Rutas, Canales, Histórico de deshacer y editor de degradados.
4 Caja de herramientas. El área de herramientas más importante de GIMP. Contiene la mayoría de herramientas que vamos a usar: mover, selección, recorte, escalar, rotar, voltear, rellenar, pinceles, clonado, texto, etc. etc.
5 Diálogo empotrable Degradados (activo). En el resto de pestañas: Pinceles y Patrones.
6 Diálogo empotrable Opciones de herramienta. Permite configurar la herramienta seleccionada. Las opciones cambian de acuerdo a la herramienta que tenemos seleccionada en la Caja de Herramientas.
La caja de herramientas
En la figura 1 se muestra la caja de herramientas. En su parte inferior, tiene fijado el diálogo empotrable Opciones de herramienta.
Las herramientas «ocultas» o agrupadas
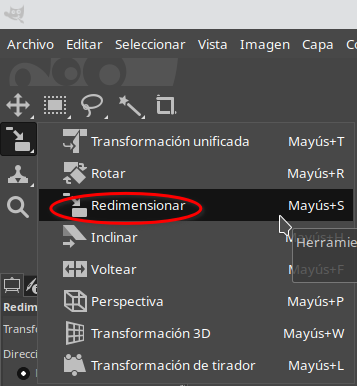
Ciertos botones de la Caja de herramientas muestran una pequeña flecha en su parte inferior derecha. Estos botones ocultan o, por decirlo de otra forma, agrupan varias herramientas. Para mostrarlas y seleccionarlas, mantener un instante pulsado el botón izq. del ratón sobre el icono de una herramienta, y en breve instante un aparecerán el resto de herramientas «escondidas» (figura 2).

Esta organización de las herramientas puede ser confusa al principio y ralentizarnos el trabajo. Por ello, y para encontrar más rápidamente la herramienta que buscamos, pensemos en los grupos de herramientas se unen bajo un criterio:
- Herramientas de selección: Rectángulo y elipse en un grupo; selección libre, de tijeras y de primer plano en otro grupo, selección difusa y por color en otro.
- Herramientas de pintura: Todas las que suponen aplicar algún tipo de «pintura» a la imagen: Relleno, Degradado, Lápiz, Pincel, Goma de borrar, Aerógrafo, Clonar, Emborronar, …
- Herramientas de transformación: Las mostradas en la figura 2, y el grupo mover y alinear. Transforman de alguna forma la imagen/capa.
Los atajos del teclado
La mayoría de herramientas y opciones de menú, tienen asignado un atajo del teclado. Por ejemplo para abrir la herramienta Texto, basta pulsar la tecla T. Podemos consultar estos atajos simplemente ubicando el puntero del ratón, sin pulsar, sobre cada herramienta u opción de menú. Estos atajos nos harán ganar tiempo, por lo que conviene familiarizarnos poco a poco, fijándonos en ellos a medida que trabajamos.
Hacer visibles elementos que han quedado ocultos
En ocasiones ocurre por accidente ocultar un panel, ventana, pestañas, etc. y nos lleva tiempo comprender que ha ocurrido. Tener en consideración estos menús puede ahorrarnos quebraderos. Ventanas > Ocultar los empotrables. Si está desmarcada desaparecerán los empotrables laterales: caja de herramientas y ventana Capas. Ventanas > Diálogos empotrables > Capas. Hace aparecer la ventana Capas.
Restaurar los valores originales, predeterminados de GIMP
Esta funcionalidad a menudo resuelve problemas que nos parecen extraños, como colores que no se muestran correctamente. Quizá hemos cambiado la opacidad de una capa, el modo de selección, … Sencillamente, no sabemos que ha ocurrido pero algo no funciona bien. Esta funcionalidad, devuelve GIMP a sus valores predeterminados: Opción de menú: Edición > Preferencias > Opciones de Herramientas > Restaurar las opciones de herramientas guardadas a los valores predeterminados
Metadatos y Copyright, ver y editar
[GIMP 2.10.8] Opción de menú: Imagen > Metadatos > [Editar metadatos | Ver los metadatos]
Vital para comprender el funcionamiento de GIMP: ¿Qué son el lienzo y las capas?
Es vital diferenciar capas y lienzo en una aplicación como GIMP, que permite manejar capas y transparencias.
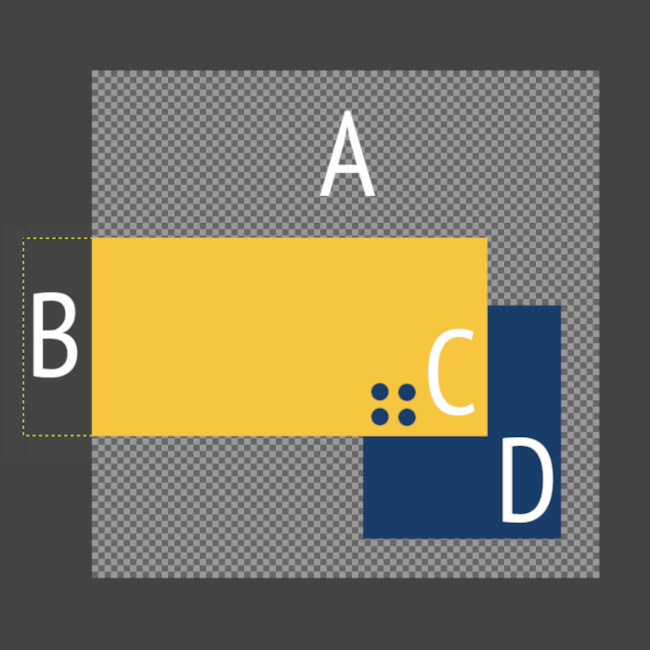
El lienzo: comprende toda, absolutamente, el área de la imagen sobre la que estemos trabajando. Solo puede existir un lienzo, y todas las capas que haya deberían estar sobre este. En el caso de que una capa esté parcial o totalmente fuera del lienzo, ese espacio que quede fuera no será visible, ni exportable, ni imprimible.
Las capas. Una imagen puede estar formada por una o muchas capas. Podemos crearlas y convertirlas a cualquier tamaño, y ubicarlas en cualquier disposición, incluido superponiéndolas, usando las zonas transparentes (o semitransparentes) de estas capas para crear una nueva a partir de varias.
No es necesario que las capas tengan la forma ni ocupen todo el tamaño del lienzo. Una capa puede ser cualquier cosa: un texto, Una fotografía o cualquier otro archivo de imagen, una figura geométrica coloreada, … Así, podemos crear una imagen a partir de muchas imágenes.
En la figura 1, la zona A representa el lienzo. Las zonas B y C forman parte de una capa de color amarillo. Sin embargo la parte B de la capa amarilla queda fuera del lienzo y por tanto fuera de los límites de la imagen. A efectos de impresión o exportación de la imagen, será como si la zona B no existiera.
La zona C es la que resulta de la superposición de la capa amarilla con la azul. Dado que la amarilla está por encima de la azul, tiene un canal alfa asignado y 4 círculos «vacíos» (donde se ha borrado el color), en la zona C, puede verse a a través de estos círculos la capa azul, por debajo.

Tareas básicas con capas
Crear/eliminar una capa: Capa > Capa Nueva / Capa > Eliminar capa.
Observar que al crear una capa podemos elegir ciertos parámetros, entre otros:
- El tamaño de la nueva capa. De forma predeterminada ocupará todo el lienzo.
- El color de fondo de entre los dos que en ese momento tengamos en la paleta de colores, o bien transparencia, en el desplegable Rellenar con.
Abrir una imagen como una capa más del trabajo actual, en vez de como un archivo a aparte: Archivo > Abrir como capas.
Agregar transparencia a una capa: Capa > Transparencia > Añadir canal alfa.
Si una capa no tiene un canal alfa agregado, no podremos crear zonas transparentes por mucho que borremos zonas de la capa.
Hacer que una capa ocupe exactamente el mismo espacio que el lienzo: Capa > Capa a tamaño de la imagen. Aquellas zonas de la capa (o la capa entera) que estuvieran fuera del área del lienzo, se perderán.
Ocultar/hacer visible una capa: En el empotrable Capas, al lado de cada una de estas, aparece un icono con la forma de un ojo. Pulsamos sobre este, y la capa se hará invisible. Si ya estuviera invisible, el ojo se vería cerrado. Pulsamos entonces sobre este icono de «ojo cerrado» y la capa volverá a ser visible.
Crear una capa que contenga todo lo que es visible: La nueva capa contendrá toda la composición en diferentes capas que hayamos creado, en una sola: Capa > Nuevo a partir de lo visible. Deben hacerse visibles todas las capas que queramos que aparezcan en la nueva.
Cambiar el orden de apilamiento de las capas: No es una tarea trivial. La/s zona/s visibles de la capa que esté delante, tapará todo lo que tenga debajo. En el empotrable Capas, pulsamos con el puntero del ratón sobre la capa que queremos reubicar, y arrastramos esta hacia arriba (para colocarla encima de las capas que deje tras de sí) o hacia abajo (se colocará debajo de las capas que queden por encima).
Tareas básicas con el lienzo de dibujo o imagen
Las opciones bajo la opción de menú Imagen realizan acciones sobre la imagen, y también sobre el lienzo de dibujo. A menudo, lienzo e imagen son la misma cosa. Si, por ejemplo, reducimos el lienzo, consecuentemente estamos recortando la imagen, ya que a la hora de exportar esta, nada quedará de lo que esté fuera del lienzo.
Crear una nueva imagen. Archivo > Nuevo. En vez de abrir una imagen ya existente, con esta opción partimos de cero creando nuestra propia imagen. Igual que al crear una capa, podemos elegir, entre otros parámetros:
- El tamaño de la imagen, medida en píxeles de forma predeterminada.
- El color de fondo de entre los dos que en ese momento tengamos en la paleta de colores, o bien transparencia, en el desplegable Rellenar con.
Reducir/aumentar (escalar) la imagen: Imagen > Escalar la imagen. Observar que no debe confundirse esta acción con ‘Reducir/Aumentar el tamaño del lienzo de la imagen’. Escalar cambia el tamaño no solo del lienzo, sino también de todas sus capas contenidas. Todo se hace más pequeño/grande.
En otras palabras, el escalado aumenta o reduce la imagen, mientras que el cambio en el tamaño del lienzo recorta la imagen, de forma similar al recorte de imágenes de un procesador de textos como LibreOffice o Word.
Reducir/Aumentar el tamaño del lienzo de la imagen: Imagen > Tamaño del lienzo. Esta operación no cambia el tamaño de las capas. Solo elimina o crea espacio de lienzo.
Puede ocurrir, no obstante, que como consecuencia de hacer el lienzo más pequeño, capas que antes cabían en este, ahora queden fuera total o parcialmente.
Tipos de imágenes y sus formatos
Las imágenes de mapa de bits y las imágenes vectoriales
Se puede catalogar las imágenes en dos grandes tipos muy diferentes: las imágenes de mapa de bits (o matriciales), y las vectoriales.
Las imágenes de mapa de bits son las de uso más frecuente. Son las que nos dan las cámaras fotográfica, la mayoría de las publicadas en Internet, …
Las imágenes de mapa de bits están formadas por píxeles, que no son más que puntos de color. Debido a esto, la calidad de una imagen de mapa de bits está determinada por:
- El número total de píxeles que tiene la imagen.
- La resolución de la imagen, que es lo que determina la separación entre los píxeles o, dicho de otra forma, la cantidad de pixeles por unidad de longitud.
XCF, el formato de GIMP
Tal como ya se ha indicado en el en el artículo Abrir, guardar y exportar archivos con GIMP, donde se ha introducido el formato XCF, este es el formato propio de GIMP. En muy pocas palabras, XCF es el formato para trabajar con GIMP. Cuando guardamos un .xcf, desde la opción de menú Archivo > Guardar, GIMP almacena en este las capas, las máscaras, rutas, transparencias, metadatos, etc. todos elementos que necesitaremos para continuar manipulando la imagen con eficiencia. Esto es debido a que si sólo guardásemos la imagen convencional, como p. ej. en JPG, tendríamos en esta una sola capa bidimensional ya que GIMP la aplana al exportar, y será difícil manipular esta imagen en el futuro

Formatos de imagen de mapa de bits
Cuando se habla de un formato de compresión con pérdida, significa que al guardar esa imagen en ese formato, esta perderá información, y por tanto calidad, de forma irreversible. La fotografía será alterada de cierta/s forma/s con el objetivo de que ocupe menos espacio. Esto es así tanto si la cámara fotográfica lo guarda ya directamente en este formato que conlleva pérdida, como si la fotografía es convertida después desde un formato sin pérdida (p. ej. RAW) a otro formato con pérdida (p. ej. JPEG). Nota: Podemos ajustar una cámara fotográfica para que al disparar genere fotografías en formato RAW o JPEG.
JPEG
Es el formato más habitual para guardar imágenes y en especial fotografías. Se trata de un formato de compresión con pérdida.
JPEG es ligero, las fotografías JPEG pesan poco y esto resulta ideal para subir fotografías a páginas web y en general compartir por Internet.
La edición en JPEG es destructiva. En cada edición que se realiza en un archivo JPEG, este es comprimido y pierde calidad.

PNG
Las principales características del formato PNG son que permite las transparencias gracias a un canal alfa integrado, y la posibilidad de comprimir imágenes, hasta cierto punto, sin pérdida de calidad. No obstante, los archivos PNG son normalmente bastante más pesados que los JPEG, y por ello mucho menos usados para guardar fotografías.
Ofrece 16,7 millones de colores.
PNG no admite imágenes en modo de color CMYK.

TIFF
TIFF (Tagged Image File Format) es un formato de mapa de bits de imágenes de gran calidad y con alta resolución para la impresión. Su extensión de archivo es .tif o .tiff.
TIFF permite la compresión sin pérdida y es el formato muy empleado en la fotografía profesional. En pocas palabras, TIFF es la mejor opción en términos de calidad, pero es demasiado pesado para los usos más habituales.
Al guardar en formato TIFF con GIMP, este nos ofrece diferentes opciones en cuanto a compresión, entre otras: ninguno (sin compresión) y LZW. Si queremos guardar sin perder calidad, LZW resulta una buena opción, al tratarse de una compresión sin pérdida.

RAW
Se trata de un formato sin compresión. Las imágenes se mantienen sin ajustes, intactas, tal como la cámara de fotos las ha tomado.
La fotografías RAW son archivos muy pesados, ocupan mucho espacio, y por contra tienen las ventajas:
- Disponer de las fotografías con la mejor calidad posible: Imprimir con mejor calidad y en un tamaño mayor, más de 68.000 millones de colores, frente a los 16 millones de JPEG, ….
- Hacemos los ajustes que queremos (brillo, saturación, contraste, …), en lugar de los ajustes automáticos que la cámara hace a los JPEG. Sin embargo, es necesario editar y convertir las RAW para poder imprimirlas, o publicarlas, lo cual requiere algunos conocimientos.
- Más posibilidades al manipularlos con programas de edición de imágenes como GIMP.

Los formatos de imágen de próxima generación
Se trata de formatos de imagen que ofrecen una compresión mayor, en comparación con los clásicos formatos PNG y JPG.
Para el uso de estos formatos en el desarrollo, debe antes valorarse el nivel de compatibilidad de estos con los navegadores más utilizados. Debido a la actualización constante de los navegadores para soportar los nuevos estándares que aparecen, para poder hacer una comparativa actualizada podemos consultar el sitio web caniuse.com.
WebP
WebP es un formato gráfico creado por Google, pensado principalmente para la web y las aplicaciones móviles. Su compresión produce imágenes mucho más ligeras que JPG o PNG. Su descodificación en un navegador web también es más rápida.
WebP soporta tanto la compresión con pérdida como sin ella. Soporta además la transparencia y las animaciones en las imágenes. Todo ello lo hace enormemente versátil, teniendo muchas de las mejores características de cada formato.

AVIF
El formato AVIF (AV1 Image File Format) fue creado por Google, y es actualmente el que ofrece una mejor compresión de imágenes, superando a WebP, y produciendo imágenes un tercio del tamaño de las JPG. Ofrece además algunas caracteristicas avanzadas que no soportan las JPG.

Formatos de imagen vectorial
SVG
SVG (Scalable Vector Graphics) es un formato vectorial libre de los más convenientes.
Es un formato de gráficos vectoriales bidimensionales, tanto estáticos como animados. Su especificación es un estándar abierto desarrollado por el W3C desde 1999. Las imágenes SVG se definen en archivos de texto XML.
Por otra parte, la aplicación de edición de imágenes vectoriales libre Inkscape utiliza SVG como formato nativo.
Para comprender qué son las imágenes vectoriales, ver el contenido relacionado:
PDF (Portable Document Format) es un formato de almacenamiento de archivos, universal y multiplataforma. Se trata de un formato es de tipo compuesto (imagen vectorial, mapa de bits y texto).
Aunque parezca extraño, PDF es uno de los formatos más usados para impresión en alta calidad. Aunque soporta los vectores, como se ha dicho, al exportar a PDF es necesario que el archivo de origen sea vectorial para que el PDF resultante también lo sea.
Aunque fue un formato inicialmente desarrollado por la empresa Adobe Systems, en 2008 fue declarado un estándar abierto.
Otros formatos vectoriales privativos
- AI. El formato de Adobe Illustrator
- EPS (Encapsulated PostScript). Formato en desuso, actualmente desplazado por PDF, considerado este último más flexible.
Trabajo con otros formatos (.psd de Adobe Photoshop, …)
Archivos Photoshop (.psd)
Actualmente GIMP es capaz de abrir los tipos de archivos nativos de Photoshop, con extensión .psd. Sin embargo, la compatibilidad de GIMP con estos no es en absoluto la ideal. Los campos de texto no pueden editarse, las imágenes en ocasiones aparecen como fondos negros. Se presentan a continuación las mejores alternativas para poder editar y exportar a otros formatos, encontradas hasta la fecha:
Photopea, la solución online
[08/2020] Photopea es un editor en linea gratuito. Desde el sitio web de Photopea, podemos importar, editar y exportar imágenes creadas con Photoshop a otros formatos. Photopea interpreta los archivos Photoshop a la perfección, permitiéndonos tratar sus capas por separado. Entre otras muchas funcionalidades, permite:
- Admite archivos XCF de GIMP, PSD de Photoshop,… y otros.
- Exportar imágenes en formatos PSD de Photoshop, PNG, JPG, SVG, PDF, TIFF, … y muchos otros.
- Cargar fuentes desde nuestro equipo local, si es el caso de que la que buscamos no está disponible por defecto.

Herramientas de selección
Existen disponibles desde el menú o bien desde la caja de herramientas diferentes herramientas para seleccionar áreas de una capa/imagen:
- Selección de rectángulos. Permite seleccionar rectángulos arrastrando el puntero del ratón.
- Selección elíptica: Seleccionar círculos, elipses, …
- Selección libre: Permite seleccionar a mano, uniendo puntos hasta encerrar una determinada área. Es más laborioso, pero en ocasiones será la única forma de seleccionar con precisión.
- Selección difusa: Selecciona áreas contiguas de la imagen del mismo color. Funciona bien en imágenes tipo dibujos, donde los contornos son claros y precisos.
- Seleccionar por color: De gran utilidad cuando queremos seleccionar todas las regiones que existan de un mismo color, con un solo clic sobre ese color en la imagen.
- Tijeras de selección. Especie de mezcla entre la selección libre y la difusa. Funciona bien para seleccionar siluetas/formas en fotografías.
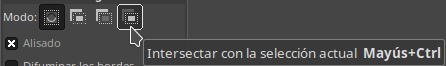
Los modos de selección
Es importantísimo comprender estos modos cuando se trabaja con herramientas de selección. Existen 4 modos de selección, siempre hay un modo activado y, dependiendo de cuál de los 4 sea el activo, la herramienta de selección se comportará de diferente manera




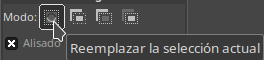
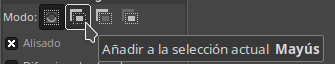
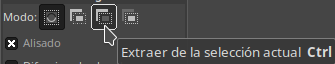
Estos modos están disponibles en el diálogo empotrable Opciones de herramienta que por defecto se encuentra justo debajo de la Caja de herramientas. Los modos estarán visibles siempre que una herramienta de selección cualquiera esté seleccionada.
- Si se activa Reemplazar la selección actual (activado por defecto) solo podremos capturar una zona para actuar sobre ella. Cada nueva selección que hagamos esta reemplazará cualquiera anterior.
- Si activa Añadir a la selección actual, podremos repetir la acción de selección veces indefinidas para seleccionar simultáneamente zonas que, por ejemplo, se encuentren separadas en la imagen.
- Extraer de la selección actual se utiliza sobre una zona ya seleccionada y, como su nombre indica, deja fuera del área de selección aquello que seleccionemos.
- Si se activa Intersectar con la selección actual, provocamos que quede seleccionada únicamente la zona de intersección entre todas las áreas que se van seleccionando.
Invertir la selección y ejercicio simple de selección
Esta útil funcionalidad produce que se inviertan zonas seleccionadas y no seleccionadas. En otras palabras, las áreas que estaban seleccionadas quedan ahora fuera de la selección, y viceversa.
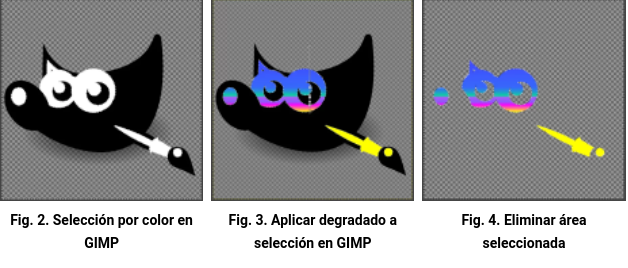
Véase esta funcionalidad de invertir la selección en el siguiente ejemplo de las figuras 2 a 5, con Wilber, la mascota de GIMP.
Aplicar umbral. Reducir a dos colores la capa con la imagen de Wilber: Opción de menú Colores > Umbral.
Selección de zonas en color blanco (figura 2). Seleccionar la herramienta Selección por color, y hacer un clic sobre cualquier píxel blanco.
Aplicar degradado a selección (figura 3). Esta selección de zonas blancas permite, por ejemplo, aplicar un degradado como el de la figura 3 con la opción de menú Herramientas > Herramientas de pintura > Degradado. Observar: el degradado no afecta a toda la capa, sino solo al área seleccionada.
Invertir la selección. Con una sola acción, obtenemos justo la selección contraria a la que tenemos. Es decir, tota el área de la capa seleccionada, excepto las partes en blanco (ojos y parte del pincel y nariz). Opción de menú Seleccionar > Invertir. Nuevamente, podemos realizar cualquier acción sobre el área seleccionada, como eliminarla.

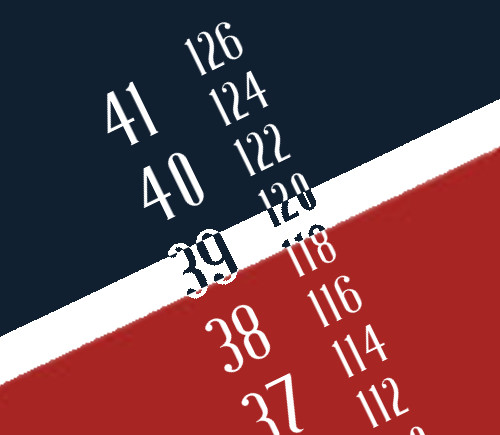
Bandas de colores en textos con operaciones complejas de selección

Inicialmente, las capas de texto han sido rotadas con la herramienta Rotación: Opción de menú Herramientas > Herramientas de transformación > Rotar. Indicar los grados a rotar y si es necesario el centro de rotación. Las bandas de colores están en una sola capa aparte de los textos.
- Seleccionar la herramienta Selección difusa, y poner en modo Añadir a la selección actual.
- Seleccionar todas las letras del texto que van a ser manipuladas.
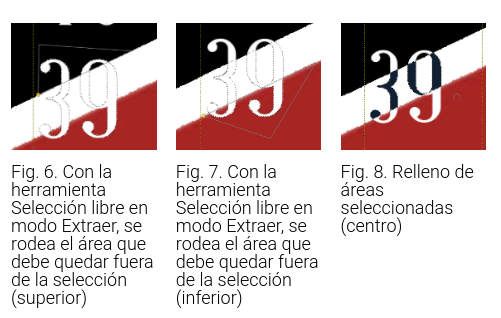
- Seleccionar la herramienta Selección libre en modo Extraer.
- Crear una serie de puntos, formando un polígono cerrado alrededor de las áreas que no deben ser coloreadas (quedarán fuera de la zona de selección). Figuras 6 y 7.
- En Color de frente y fondo, seleccionar el color deseado para rellenar el área seleccionada.
- Rellenar de color con la herramienta deseada: Relleno; Colorear; … o incluso manualmente con pincel o lápiz, el trazo de estos no pintará el área que quede fuera de la selección. Figura 8

Pagina de fuente de informacion :
https://www.qe2computing.com/software/gimp/interfaz-gimp-ventanas-y-dialogos-empotrables/
Video de como aprender a usar GMIP :




Deja una respuesta